Nieodłącznym elementem stron WWW, czy aplikacji internetowych jest zdefiniowanie schematu kolorystycznego. Przy bardziej rozbudowanych projektach kodowanie licznych zmian w kolorach może okazać się dla developera czasochłonne.
Na szczęście istnieją narzędzia, które mogą w znaczący sposób ułatwić i przyspieszyć pracę.
Preprocesor Sass
Sass to preprocesor CSS, który pozwala na znacznie szybszą i wydajniejszą pracę z arkuszami stylów. Dzięki takim elementom jak zmienne lub funkcje, programista może zautomatyzować pisanie kodu warstwy wizualnej strony WWW.
Poniżej zaprezentowane zostanie kilka bardzo przydatnych funkcji preprocesora Sass, dzięki którym operowanie na kolorach jest łatwe i przyjemne.
Na początek zdefiniujmy zmienną określającą nasz kolor bazowy, którego będziemy używać do zobrazowania działania każdego z omawianych zagadnień:
Modele przestrzeni barw
Aby w pełni zrozumieć i wykorzystać funkcje do pracy z kolorami należy wspomnieć, że część działa na określonych modelach przestrzeni barw. Są to modele: HSL, RGB, RGBA.
Model HSL
W tym modelu kolor jest definiowany za pomocą trzech współrzędnych.
H (ang. Hue) – barwa (zakres wartości zawiera się w przedziale od 0 do 360 stopni koła kolorów)
S (ang. Saturation) – nasycenie (wartość z przedziału od 0 do 100)
L (ang. Lightness) – jasność (wartość z przedziału od 0 do 100)
Funkcje działające w oparciu o HSL
Dwie najpopularniejsze funkcje to lighten i darken. Z ich użyciem możemy z powodzeniem tworzyć monochromatyczne palety kolorystyczne (czyli takie, które bazują na jednym kolorze).
Wykorzystanie tych dwóch funkcji w praktyce prezentuje się następująco:
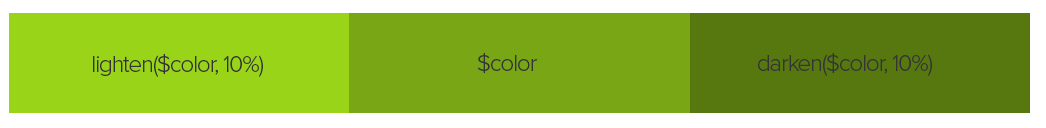
lighten
funkcja ta przyjmuje wartość wyrażoną w procentach, która oznacza stopień rozjaśnienia koloru bazowego.
darken
Jak łatwo się domyślić – funkcja darken działa analogicznie do lighten, jednak w tym przypadku określamy stopień przyciemnienia koloru:
lighten($color, 10%)
darken($color, 10%)Jak w praktyce mogą nam się przydać te funkcje?
Wyobraźmy sobie, że mamy jakiś element na stronie – na przykład button. Jeśli chcemy, aby po najechaniu na niego myszą odrobinę się rozjaśnił, musielibyśmy podać dokładną wartość koloru, lub próbować go w jakimś programie graficznym.
Dzięki funkcji lighten wystarczy że odniesiemy się do koloru bazowego oraz przekażemy, jak mocno chcemy rozjaśnić kolor buttonu. Et voila!
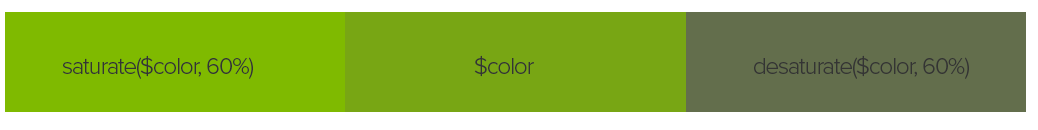
saturate
Jest to kolejna bardzo przydatna funkcja, dzięki której możemy z łatwością zwiększyć poziom nasycenia koloru, podając jedynie wartość procentową.
desaturate
Zmniejsza poziom nasycenia koloru.
saturate($color, 60%)
desaturate($color, 60%)complement
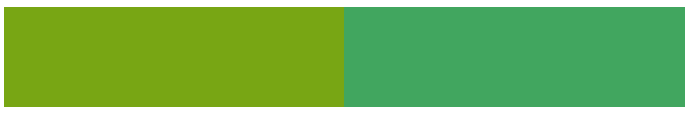
Jest to funkcja przydatna, gdy chcemy otrzymać kolory dopełniające (umiejscowione na przeciwko siebie w kole barw).
complement($color)grayscale
Zmienia kolor w odcień szarości (to samo uda nam się otrzymać przy użyciu funkcji desaturate($color, 100%)).
grayscale($color)Model RGB(A)
W modelu RGB kolor określany jest za pomocą trzech składowych, definiowanych wartościami z zakresu od 0 do 255:
R (ang. Red) — kolor czerwony
G (ang. Green) — kolor zielony
B (ang. Blue) — kolor niebieski
Model RGBA obsługuje dodatkowo kanał alfa określający stopień przezroczystości
koloru (wyrażony w przedziale od 0 do 1).
Funkcje działające w oparciu o RGB(A)
Podstawową przydatną funkcją działającą w tym modelu przestrzeni barw jest funkcja rgb, która pozwala przekonwertować kolor na podstawie składowych RGB do HEX.
rgb($red, $green, $blue)rgba($color, $alpha)Dzięki tej funkcji możemy z łatwością dodać przezroczystość do zdefiniowanego koloru.*
rgba($color, 0.4)*Nie jest to jedyna funkcja pozwalająca na operowanie przezroczystością. Warto przyjrzeć się również funkcjom transparentize i opacify.
Zaawansowane operacje na kolorach
Sass posiada wbudowaną funkcję adjust-color, która zwiększa lub zmniejsza jedną lub więcej właściwości koloru, które podajemy jako opcjonalne parametry. Aby funkcja działała poprawnie, należy pamiętać, aby do jej wywołania przekazać jedynie parametry operujące na tym samym modelu barw.
adjust-color($color, $red: -55, $blue: 75)Inna ciekawa funkcja pozwalająca na zmianę jednej lub więcej właściwości koloru to funkcja change-color. Parametry które przyjmuje ta funkcja są opcjonalne -zastępują bieżące parametry dla podanego koloru. Tutaj również istotne jest, aby właściwości przez nas podane operowały na jednym modelu barw.
change-color($color, $red: 120, $blue: 5)Do dzieła!
Dzięki licznym funkcjom dedykowanym modyfikacji kolorów możemy wygodnie tworzyć rozbudowane schematy kolorystyczne na stronie, a także przede wszystkim przyspieszyć cały proces kodowania.
Więcej funkcji operujących na kolorach możesz znaleźć na stronie:
http://sass-lang.com/documentation/Sass/Script/Functions.html













 Follow
Follow














![[NAGRANIE WEBINARU] „Przygotuj swój eCommerce na 2024 rok: Doświadczenia z 2023 roku, najważniejsze trendy i innowacje technologiczne dla sklepów internetowych”](https://www.marketing-automation.pl/wp-content/uploads/a-7-1-800x419.png)

![[Nowa funkcjonalność] Kreaktor Importu Kontaktów: funkcjonalna baza kontaktów bez komplikacji](https://www.marketing-automation.pl/wp-content/uploads/nf-db-nearly1-pl-800x419.png)